hallo,
der btn Wert wird grundsätzlich in bootstrap definiert und dann durch unsere Schlüsselfarbe üerschrieben. Diesen finden Sie unter themes->css styles -> eigenschaften und dann Variablen. Anbei finden Sie das PDF Dokument, in dem das alles beschrieben ist.

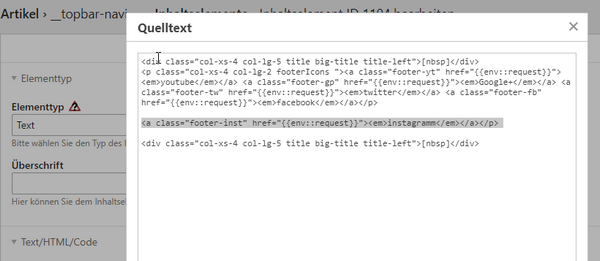
alle icons sind direkt in HTML im Element __topbar-navi___ gesetzt.

die Liste der verfügbaren Icons ist hier definiert: https://fontawesome.com/v4.7.0/icons/
Beispiel:
für Instagram müssten Sie also in den Artikelk den Code
<a class="footer-inst" href="{{env::request}}"><em>instagramm</em></a></p>
einfügen

und in der CSS Datei folgendes einfügen
.footer-insta:after {
- content: "\f16d";
}
laut dem Instagram-Icon Code fon FontAwesome: https://fontawesome.com/v4.7.0/icon/instagram
